Begin to Blog: Setup a Blog and Blog Design

For any platform, you can find FREE themes if you just search on google. I started on the FREE blogger platform and switched to self-hosted WordPress within a year. In hindsight, I would have just started on WordPress to begin with because there are so many more options when you host yourself. So, that's what I'm suggesting you do out of the gate and I'll walk you through doing that in this post as you design your site.
First things first, did you get that domain secured yet? If you didn't, you can get the domain AND hosting with Bluehost. Hosting starts at just $3.95 a month and is a great option as you are just starting out! Sign up for your account HERE to get the ball rolling.
Once you have your Bluehost account setup, you can have your blog up and running using WordPress in 5 minutes!
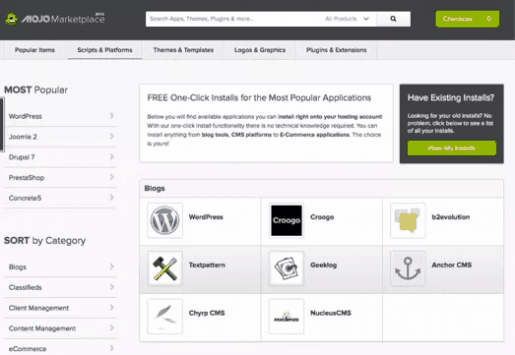
In your Bluehost account, log into the Mojo Marketplace to select the “One-Click Install” for WordPress. You literally click to select WordPress, select your domain, create your user login and it's done!
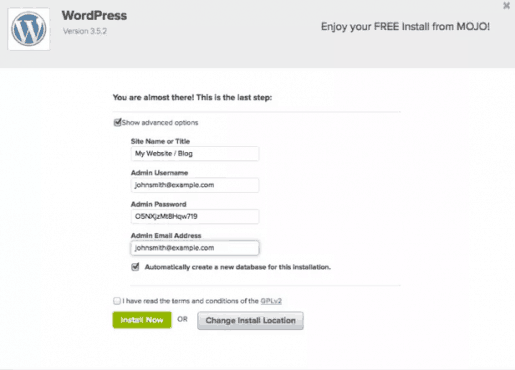
You will need to setup a login to actually start adding posts and editing your design. This is done under the Advanced Options tab. Make sure you setup a very strong password to keep hackers at bay (it happens). Also, be sure to check the “Automatically create a new database for this installation” box is checked (unless you have a database already set up that you want to use which you probably don't).
Now, you can hire someone to do this for you, and I've done that over the years. But, Bluehost makes it super easy to do this part yourself. If your'e going to spend money, I would spend it on the design piece although that can be done by you as well when you're just starting out.
With any platform, you can make your blog design be a great representation of who you are. There are so many themes, colors and customizations you can do so think a lot about what you want it to look like. Chances are you will not want to change this for a while.
If you do hire someone to help you, get feedback from previous clients. Chances are, the good designers and great coders are booked up. Think a lot about what you want your site to look like so when your turn in que comes up, you are organized and ready to spit out your ideas! Some things to consider:
What type of look are you going for?
Magazine Style: The home page has revolving images. Post titles act as teasers for readers to click for more details.
Columnar Style: I'll call this the *standard.* The content space will have sidebars/columns to add other information.
How many columns/sidebars do you want?
What do you want on your sidebars? If you want advertisements, know that the most popular ad sizes are: 160×600, 728×90 and 300×250. And, of course the 125 x 125 buttons are more popular too. Keep this in mind so you have your options open for potential ad space.
What size do you want your content area and columns/sidebars to be?
Again, depending on what you decide to display will depend on what your size may be. Bloggers who do not have the option of a 300 x 250 (the ad size for my RGN ad in the top right) lose out on opportunities for advertisements. I have also seen sites who use this size for YouTube videos or pictures. It's all up to you but having your options open isn't too bad, right?
What color scheme?
I used the HTML color codes from my blogger scheme so my colors matched. You can easily find out what your colors are with a blogger site by going to Layout :: Fonts and Colors.
What images do you want included?
Do you want a big ginormous picture of a bear? Try to find any examples on sites to have the url's or images ready to share. This will provide some inspiration or help the designer know where to go to find a similar image.
All of these suggestions makes it easier for the designer to get to work. You will have your ideas in your head ready to go and it can be a matter of having them paint the beautiful picture! Not to mention, having your thoughts at the ready may make it less expensive since that cuts down on the hours they will need to edit and manipulate the design.
Also, if you are interested in making changes to your overall blog design, there are some awesome affordable designers out there. Ask your friends or if you see a site design you like, send an email to get a name. A site owner LOVES to share the name of a design and designer they LOVE!
If you really want to learn to do this yourself, there are so many great sites to help you. From standard widget design to editing your CSS (all that crazy coding that makes your blog look awesome). Google and YouTube tutorials are your friend when it comes to this!
Now that you have the basics down, focus on getting your content creation/writing published!
Action Plan: Determine design elements and design. Think about how your site look will truly be a representation of your voice.







Thanks for the article. I am interested in creating a logo myself. Any suggestions or free sites to help me get started?
Thanks!
I recently had someone put in a menu bar across the top of my page. They linked the “Contact Me” and “Home” tabs, but never told me how to link my posts to the other categories. Any suggestions????
Thanks! I am enjoying the blogging info
Kristen, go into the Layout and edit the Navigation Panel. Copy/Paste one of the categories so you can have a new category (easiest way to do versus typing everything again). Take that newly pasted category and edit the url/title/etc to be what you want with the new url. Hopefully that makes sense. That link in the post can walk you through it entirely so you see what I’m talking about.
I’ll give it a try! Thanks for getting back to me